Component Builder Layout
Understanding the component editor screen
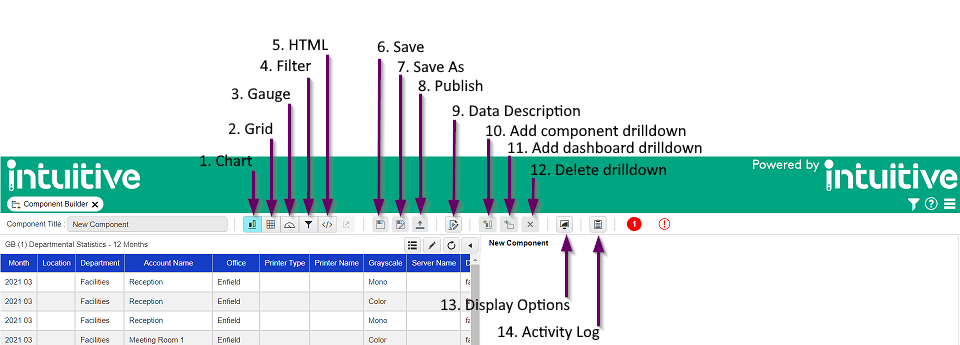
Below is a chart of the Component Builder layout.
- Choosing Chart component type
- Choosing Grid component type
- Choosing Gauge component type
- Choosing Filter component type
- Choosing HTML component type
- Save component
- Save As component
- Publish component
- Data Description of a component
- Add Component Drilldown to a component
- Add Dashboard Drilldown to a component
- Delete Drilldown
- Display Options of a component
- Activity Log

Next Article - Selecting a component to edit from a dashboard