Creating a Standard dashboard
Of the three dashboard types available, Standard Dashboards are the most basic. A Standard Dashboard allows multiple components to be added and viewed. In a standard dashboard, components do not interact with each other as with Master-Detail or Parent-Child dashboard types.
Design Tip #1 - Standard Dashboards are a great starting point when learning to develop dashboards.
Design Tip #2 - Standard Dashboards work well for providing static overviews of information.
Design Tip #3 - Standard Dashboards make good 'landing pages', 'headline dashboards' or 'Menus' containing components that open or drill down to other more detailed dashboards.
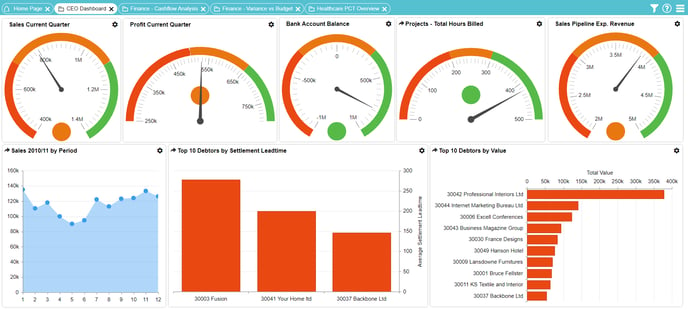
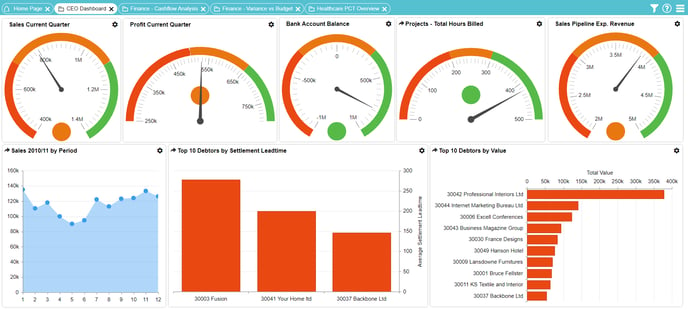
Example 1: CEO Headline dashboard showing summary figures


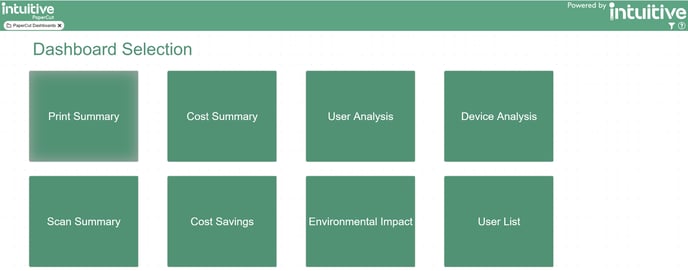
Example 2: Menu page created using multiple HTML Components to open individual dashboards