Adding filters to drillouts
Adding filters to a drillout component directly is not possible. You can, however, filter the values in a Javascript drillout by setting up a Master dashboard and dashboard filters.
To set up the passing of filters from a component to a drillout:
1 Create a new Javascript drillout component (you can also use an existing one).
2 Create a new dashboard (or edit an existing one).
3 Set up dashboard filters. If you are editing a Master dashboard, edit your master component with the columns you would like to utilise (their values will to be passed to the components).
4 Add your components to the dashboard, including the one with the Javascript function. Save the dashboard.
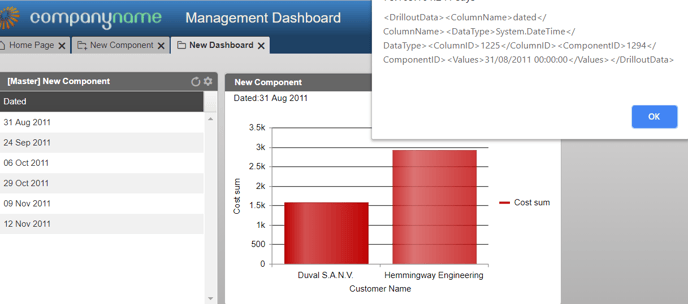
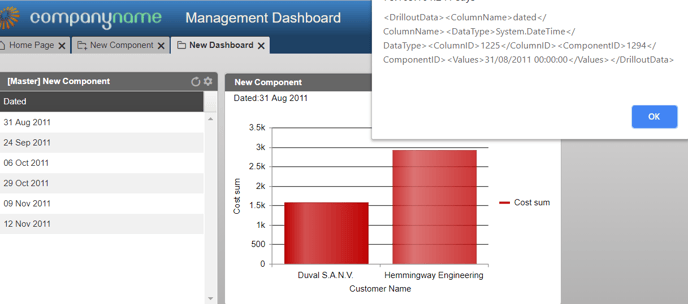
5 Now, when you access the drillout when viewing the dashboard, it will be automatically filtered. If you are using a Master component, choose the relevant value from it first for it to apply to all other components.

To set up the passing of filters from a component to a drillout:
1 Create a new Javascript drillout component (you can also use an existing one).
2 Create a new dashboard (or edit an existing one).
3 Set up dashboard filters. If you are editing a Master dashboard, edit your master component with the columns you would like to utilise (their values will to be passed to the components).
4 Add your components to the dashboard, including the one with the Javascript function. Save the dashboard.
5 Now, when you access the drillout when viewing the dashboard, it will be automatically filtered. If you are using a Master component, choose the relevant value from it first for it to apply to all other components.